Google выделил три основные метрики, которые владельцы сайтов могут использовать для оценки и оптимизации пользовательского опыта.
Эти метрики в Google назвали «Core Web Vitals». Руководство по ним опубликовано на сайте web.dev.
Core Web Vitals – это те метрики, которые применимы ко всем веб-страницам, должны оцениваться всеми владельцами сайтов и будут отображаться во всех инструментах Google.
В компании также отметили, что те метрики, что составляют Core Web Vitals на данный момент, со временем будут меняться.
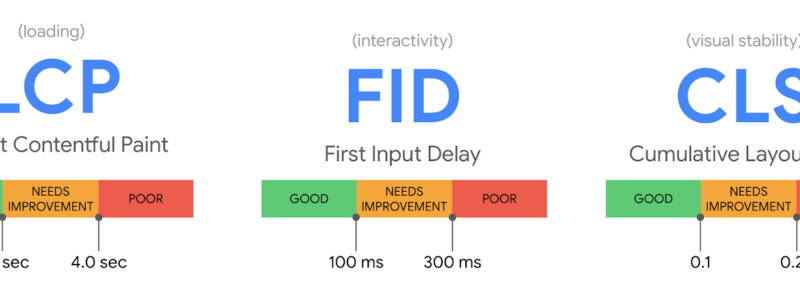
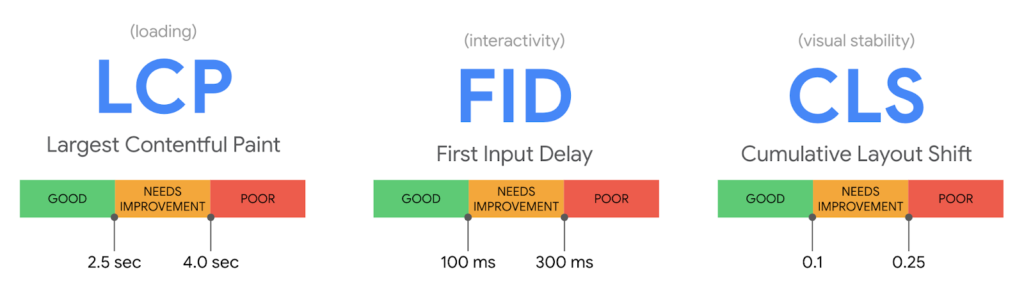
Текущий набор для 2020 года фокусируется на трёх аспектах взаимодействия с пользователем: загрузке, интерактивности и визуальной стабильности и включает в себя следующие метрики (и их соответствующие пороговые значения):
- Largest Contentful Paint (LCP): измеряет производительность загрузки. Для предоставления хорошего пользовательского опыта LCP должна составлять до 2,5 сек от начала загрузки страницы.
- First Input Delay (FID): измеряет интерактивность. Для хорошего UX страницы должны иметь FID на уровне 100 мсек.
- Cumulative Layout Shift (CLS): измеряет визуальную стабильность. Страницы должны поддерживать CLS на уровне менее 0,1.

Чтобы убедиться, что вы достигаете рекомендованного целевого показателя для большинства пользователей, хорошим порогом для измерения по каждой из приведённых выше метрик является 75-й процентиль загрузки страниц с сегментацией по мобильным и десктоп-устройствам.
Инструменты для измерения Core Web Vitals
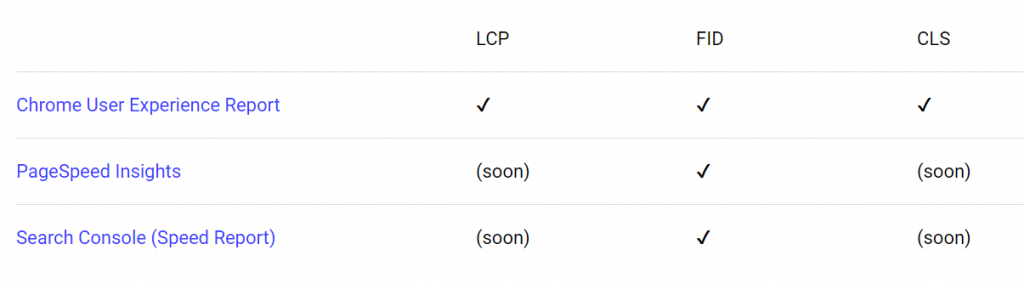
Chrome User Experience Report собирает данные по реальным пользователям для каждой метрики из Core Web Vitals. Эти сведения позволяют владельцам сайтов быстро оценивать производительность своих ресурсов. Они также используются в инструменте PageSpeed Insights и отчёте о скорости загрузки в Search Console.

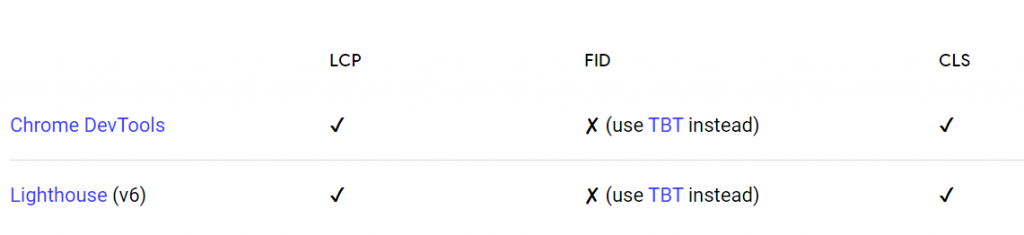
Помимо этого, Core Web Vitals можно измерять с помощью JavaScript, а также инструментов ChromeDevTools и Lighthouse (в симулированной среде).

Google также поделился рекомендациями по оптимизации каждой из этих метрик. Они доступны в соответствующих руководствах:
- Optimize LCP
- Optimize FID
- Optimize CLS
Более подробная информация о Core Web Vitals доступна по ссылке.
Создание сайтов по медицине — это процесс разработки веб-ресурсов, предназначенных для медицинских учреждений, врачей, клиник и других участников системы здравоохранения. Такие сайты играют ключевую роль в информировании пациентов, продвижении медицинских услуг и улучшении взаимодействия между медицинскими учреждениями и их клиентами.
Преимущества создания медицинских сайтов
- Доступность информации: Пациенты могут получать информацию о клинике и услугах в любое время.
- Удобство записи на приём: Онлайн-системы записи экономят время пациентов и сотрудников.
- Увеличение числа клиентов: Хорошо разработанный сайт помогает привлечь новых пациентов.
- Укрепление репутации: Профессиональный сайт повышает доверие к медицинскому учреждению.
Создание сайтов по медицине требует внимания к деталям, глубокого понимания специфики работы в области здравоохранения и соблюдения норм конфиденциальности. Это поможет обеспечить качественное взаимодействие с пациентами и успешное продвижение медицинских услуг.